PWA & AMPs
Think Mobile First
Our internet usage is evolving every day and so are the number of internet users. This has not only increased our usage of internet on mobile many-folds but has also increased the possibility of ‘mobile only internet users’ outgrowing the number of desktop-only users in future.

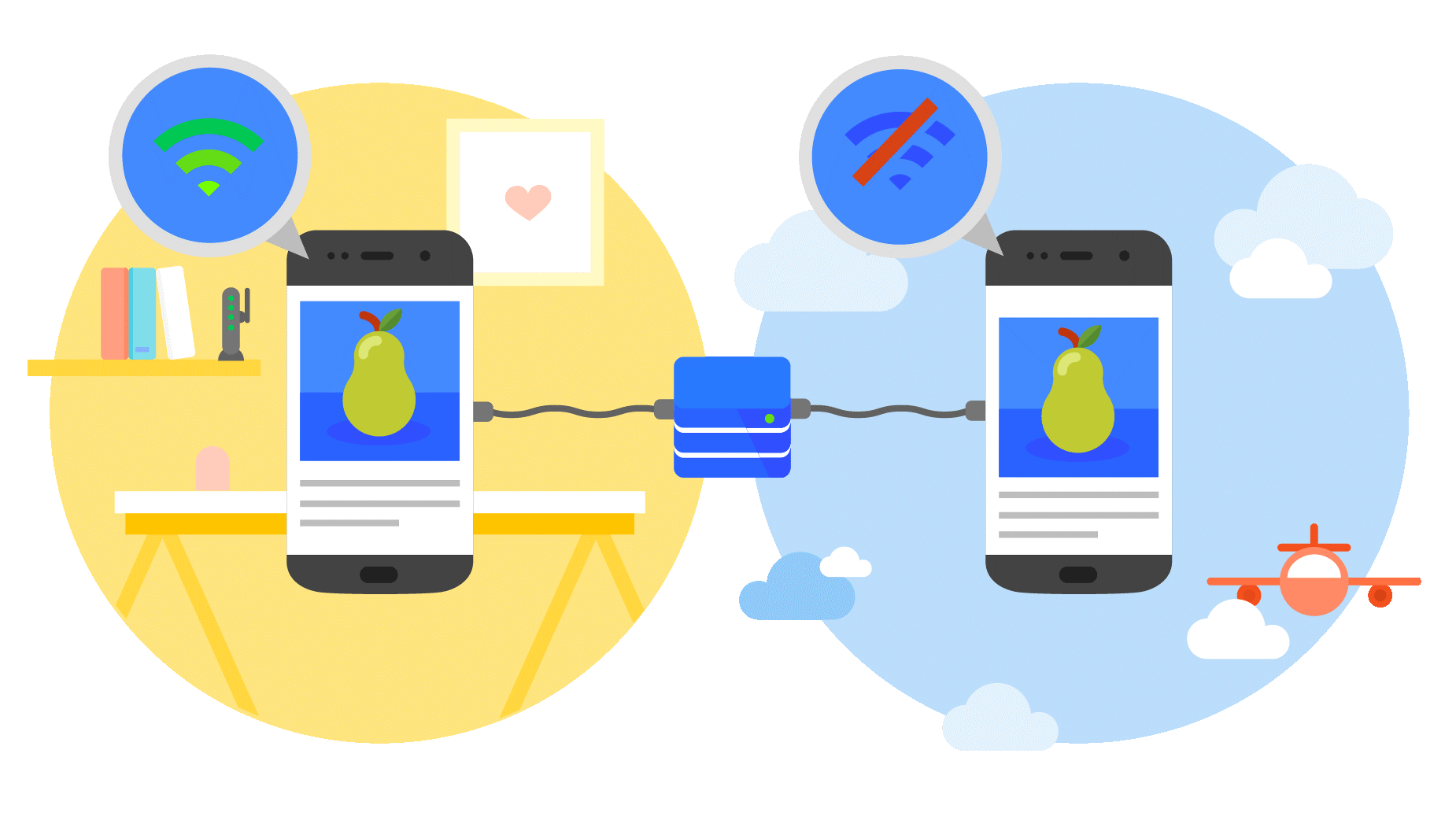
To bridge the gap between mobile and website, progressive web apps (PWA) seamlessly ventured into that space. PWA’s use of modern web capabilities to deliver fast, engaging, and reliable mobile web experiences have proved exceptional for users and businesses. They load instantly even in the most uncertain network conditions. In other words, whether in online or offline mode, it almost feels like a native application on the device with an immersive user experience.
Built with progressive enhancement, PWA works on most contemporary browsers and fits every screen, be it mobile, desktop or tablet. Unlike a native app that needs to be updated, PWA always shows the latest and the most updated content and images to users; thus, enhancing customer experience.
What’s more! The entire system is supported by Google backed Accelerated Mobile Pages (AMP). It is a nascent technology which provides fast loading of web content on mobile devices, thereby helping businesses to retain mobile users, who otherwise would be put-off by slow loading content.
With higher performance and engagement, web pages and ads published in the AMP open-source format load almost instantly, giving users a smooth and a more engaging experience on mobile. Publishers and advertisers can decide how to present their content and what technology should be used by vendors, all while maintaining and improving key performance indicators. And most importantly AMPs are mobile-friendly and adjust on almost all browsers. For SEO, customized web pages and XML site maps are not needed as search engines easily discover webpages. It automatically tracks visitor data such as visitor counts, new vs. returning, clicks/conversions, video and link tracking, and more.

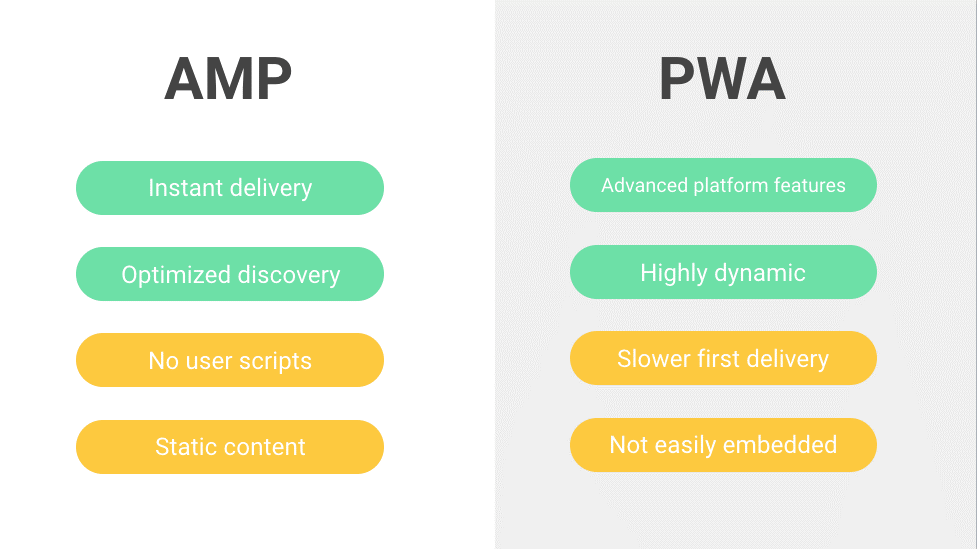
AMP + PWA
Progressive web apps and AMP pages work their expertise when they are together. Using both AMP and PWA together increases a website’s loading speed and keeps it operational in case the internet gets disconnected. This is possible by caching AMP pages to be used in PWA later.
AMP pages can use many PWA features on their own if they are served from your site's domain rather than the AMP Cache. A good strategy is to make the entry point into your site an AMP page as it serves almost instant content delivery and then powers up the PWA behind the scenes and switches to it for the onward journey.